Time to Meet Team Participate
Who are we?
Moi, we are Cathy Nangini and Qian Zhou from Helsinki, Finland. This is our first time with RGSoC and we are quite passionate about our RGSoC journey. We are working on Participate frontend, a democratic participation platform based on LiquidFeedback, an open source system used for internal decision making and policy creation. The platform is built with Ember.js for the front-end and will use Grape (ruby) for the API backend. Oliver Barnes is our project mentor, Miika Pihjala and Mukesh Thakur are our coaches, and Floor Drees is our project supervisor.
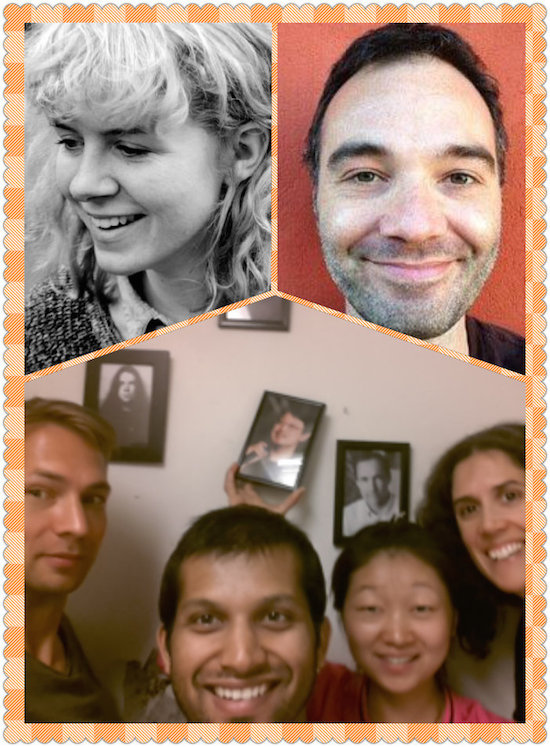
Below is our team:

Supervisor Floor Drees (top left); coach Miika Pihjala, coach Mukesh Thakur, RG Qian Zhou, RG Cathy Nangini (bottom); mentor Oliver Barnes (top right)
Cathy: I am a data scientist who has studied physics, geo- and bio-physics and uses scientific computing for data analysis. I started learning Rails at the first RG workshop in Helsinki in 2011. I loved the idea of being able to create and build web projects. The workshop gave me confidence and motivated me to dive into Rails further. After I completed Code School’s Rails for Zombies courses (Level 1 and 2), I developed my first simple app called the Happy OMeter. Later on, my friends and I built a social network platform that allows friends to coordinate the transport of gifts and other small personal items when they travel. It expanded my Rails knowledge and understanding of the MVC architecture, but many questions still remain. There is no doubt that RGSoC has furthered my skills. I am now quite addicted to open source and figuring out those features, and it’s great to work with Qian to hash out the never-ending mysteries of code.
Qian: I am a computer sicence student whose sepcilization is Networking and Services. I am eager to learn new programming languages in my free time. At the beginning of 2014, I self-studied Ruby at Codeacademy just for fun. This inspired me to learn Rails for Zombies (Level 1 and 2) by Code School. After that my curiosity about Ruby on Rails became stronger. Around February, I joined an event called SomeJam and cooperated with other team members to create a Rails application called Let’s Do It. It was only two days but I wished it was longer so that I could practice more. One day, I accidentally saw Rails Girls news and I became super excited about it. RGSoC exactly provides an awesome opportunity for me. Naturally, the next thing was to find a pair and some coaches. Rails Girls also gives me the chance to know my pair Cathy and coach Miika.
What have we achieved so far?
- Emberjs. We both started from zero background in terms of emberjs. At the beginning, we were confused by its multiple models, routes, controllers and templates. Now we have a better understanding and know how to use them properly.
- Knowledge of ember testing. We use Mocha and Chai for our testing, which we had never heard of before RGSoC. Now we use it frequently and know how to write tests and apply the idea of TDD/BDD.
- App features. Currently we have implemented features on issues, initiatives, and suggestions, i.e., how to create them, how to list them and how to link them to the proper page, and so on. We are also on the way to creating a dashboard soon.
- Knowledge of ember cli. We made our app with ember cli, which gives us command-line capabilities.
- Knowledge of emblem. We use emblem as template engine, which is built on handlebars. Emblem is an added learning curve because we are not familiar with handlebars, and it is not always easy to translate template code in handlebars into emblem. Now we are getting used to using emblem.
- Becoming Github professionals. We are now quite used to performing various GitHub gymnastics such as rebasing, squashing, resloving conflicts, etc. (but sometimes it still acts mysteriously).
- Problem solving and troubleshooting ability. When we have problems, we first Google, Google, Google, then read related ember documents and stackoverflow. Later on, if we still cannot figure it out, we ask for help from the coaches, the campfire helpdesk from RGSoC and the emberjs IRC channel. In terms of troubleshooting, we maninly use Ember Inspector. We can also now understand the error messages better than at the beginning, and we know how to react according to the given error.
- Good documentation habits. We use a shared Google document to record important information, tips and tricks about the project such as: GitHub commands, useful material and links, code for implementing some feature, and so on. It’s an accumulated treasure for us.
What tips do we want to share about our Participate journey?
- Make keypoint notes when learning something new for things that are used frequently. For example, GitHub commands like rebasing and squashing.
- Good to review and read the Ember guide, Mocha and Chai documents and other learning materials over and over again. You’ll always learn new things even if you read the same thing many times.
- Be patient and it’s ok to slow down. Sometimes you may get stuck on one feature for three days or more. Don’t be panic that you aren’t making progress. Making the code work is the result, but the process of reading documents, Googling and asking for help to solve the problem is also valuable. You obtain accumulated knowledge while searching for a solution.
- Good to explain questions clearly when asking questions. Aside from asking for help from our coaches, we also ask for help from the campfire desk and emberjs channel. It’s good to express your problem in clear way, so helpers could give related suggestions and solutions. Sometimes we use gist to post our specific problem.
What will we do next for the project?
Front-end - Voting - Delegation of votes to other users - Login
Back-end - Login - Vote weight processing
And we are always looking for new contributors, so please, join us!
Follow us on twitter or read our blog for the daily details :)