JSFoo 2017 - Team Serv0101
Team Serv0101 at JSFoo 2017

JSFoo was launched in 2011 which is India’s first JavaScript conference. The JS community in India has grown phenomenally since then. JavaScript now pervades every aspect of web development – browsers, apps, front-end, backend, mobile and IoT, and there’s always scope to understand new ideas and solutions. The conference explores new ideas, implementing innovative solutions, and learning from experiences, especially negative ones!
JSFoo was two-day conference(15th Sep 2017 - 16th Sep 2017), Bangalore, India. This year theme was building reliable web apps. Talks happened on these topics and more:
-
Tooling and best practices for measuring and monitoring on the web
-
Modern programming languages like ES6/7 and TypeScript
-
Architecture and the practice of programming
-
Specific libraries and frameworks
-
Browser APIs like WebRTC, ServiceWorkers, Web Components, and Push API
-
Accessibility and localization
-
Game programming
-
Visualisation and animation on the web using JavaScript
Every talk and workshop we attended there was awesome but we found following two very interesting.
1. Tiny Computers, JavaScript and MIDI by George Mandis

George Mandis is a main developer of Konami.js. Being a konami js lover it was really nice to see his talk and meet him in person. In his JSFoo talk, we explored why MIDI implementation and prevalence in hardware makes uniquely intriguing and accessible platform for creative coding.
Tiny computers such as the RaspberryPi, Arduino and C.H.I.P. have finally reached a level of performance and affordability that makes hardware experimentation accessible to everyone. At the same time, JavaScript has emerged as the lingua franca of web programming and can be found in many places beyond just the browser.
MIDI — a niche protocol that’s been around since 1983 and was originally designed for musical instruments to communicate with one another.
Tiny Computers + JavaScript + MIDI - create great platform for both education and entertainment purposes.
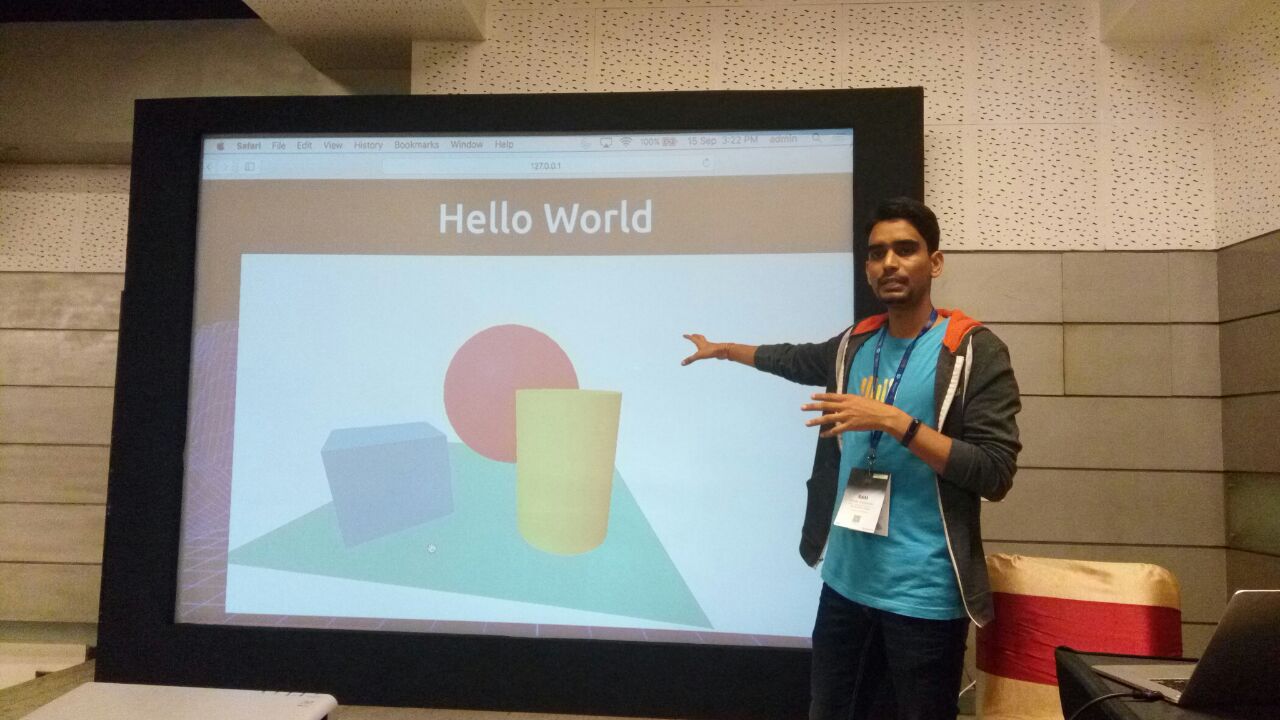
2. Building Immersive Virtual Reality experiences quickly with WebVR by Ram Vaishnav
Ram Vaishnav says - “I believe that Virtual Reality is going to become a primary platform soon, which will completely change the way we work, play and communicate digitally.”
What is WebVR?
WebVR is an open specification that makes it possible to experience VR in your browser. The goal is to make it easier for everyone to get into VR experiences, no matter what device you have.
How anyone can experience WebVR?
You need two things to experience WebVR: a headset and a compatible browser.
How anyone can build Virtual Reality websites?
You will find many frameworks on the internet to build VR websites. The one we used in the workshop is A-Frame. A-Frame is an open-source web framework by Mozilla for easily creating VR experiences using WebVR which work on all platforms. It’s really easy and fun to work with A-Frame to build a VR website, all you need to get started is a basic knowledge of HTML & JS.
In workshop we learned various concepts & APIs of A-Frame and we also build Hello WebVR which look something like this :)

Enjoyed playing game

At the end of day we all the women gathered around a table and everyone there shared how they started, what they learned from JSFoo and how we can apply for the talk next year in JSFoo. We also shared our experience of RGSoC internship. Thanks to Rgsoc for providing us tickets and having us in conference. We really enjoyed being there and had a good experience, we will look forward to attending this conf next year.